TL;DR
- Web components are a web standard for native UI components.
- Main idea: Write UI components once, use them across frameworks or standalone.
-
The web component standard consists of three specifications:
- HTML Templates
- Shadow DOM
- Custom Elements
Why Web Components
In 2014, the developer community was hyped: Google just released their new design system, Material Design. It looked fresh and exciting, promising a cohesive and well-thought-out experience. But what if you wanted to use it in your own web app? After all, Material Design is just the design specification.
You needed a component library.
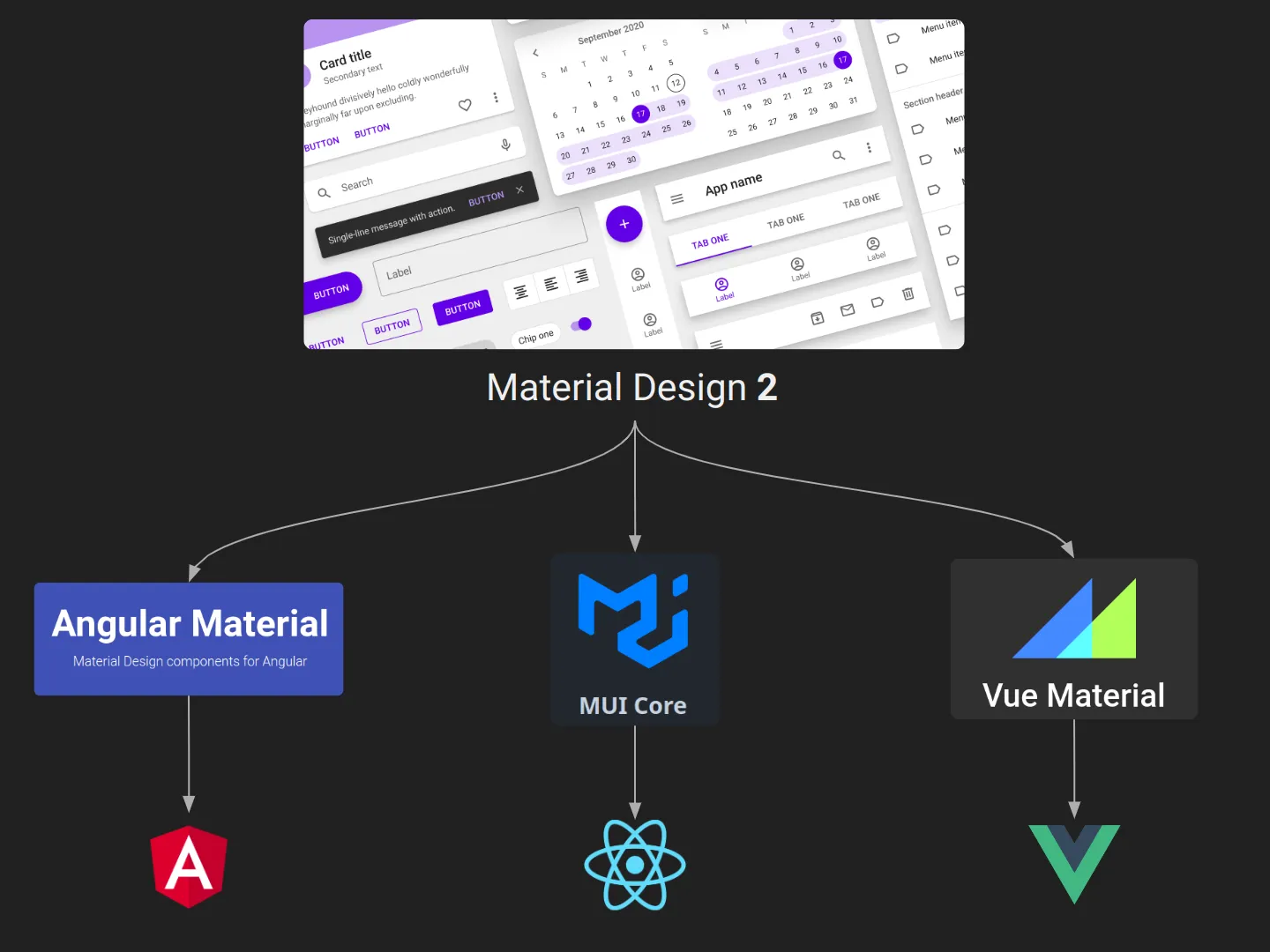
If you were an Angular developer, you would install Angular Material. For React, you would use MUI, and for Vue, you would use Material Vue. Each individual framework needed its own library.
 For Material Design 2, each framework still required its own component library since web components weren’t supported by all frameworks yet.
For Material Design 2, each framework still required its own component library since web components weren’t supported by all frameworks yet.
Think of all the effort wasted. Not only for the library creators who wrote and maintained the libraries but also for the library users who had to learn them. You could be an expert in Angular Material and still have to re-learn everything if you wanted to do Material Design in React.
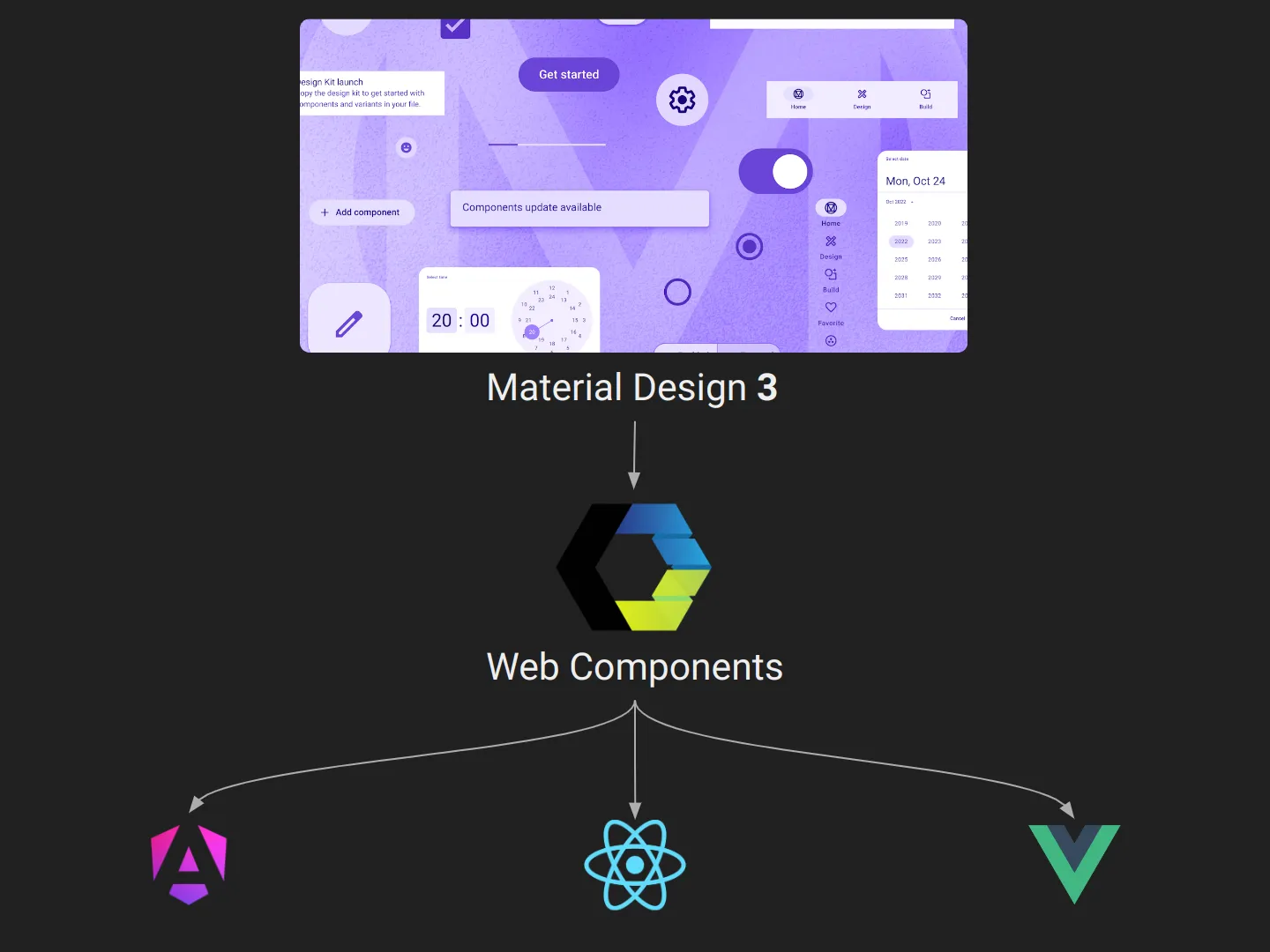
But what if we could just write our UI component libraries once and use them in any web framework? This is exactly what happens with Material Design 3. How? With the power of web components.
 For Material Design 3, only one component library is required, which is framework-agnostic thanks to web components. [1]
For Material Design 3, only one component library is required, which is framework-agnostic thanks to web components. [1]
The Growing Significance of Web Components
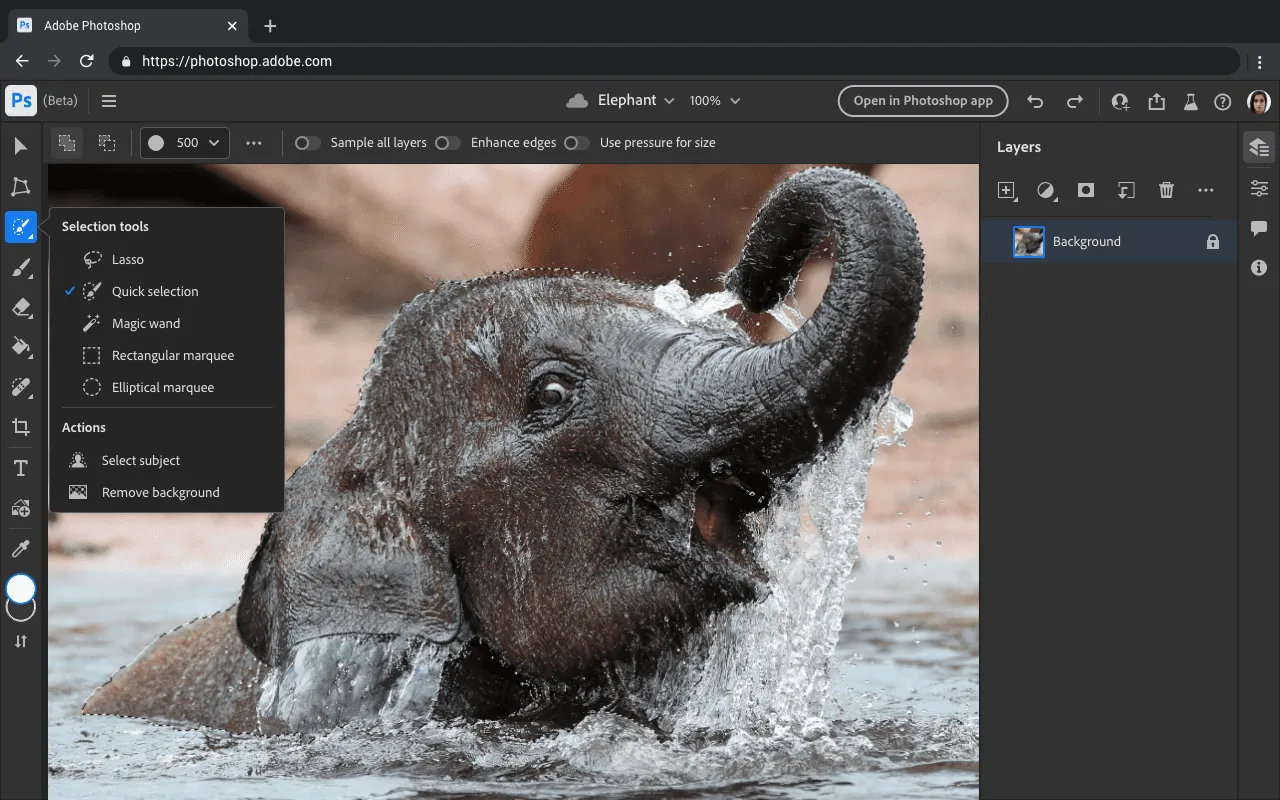
Chances are, you’ve never used a web component yet, let alone created one. They are mostly popular among large companies needing framework-agnostic components, like Google, Microsoft, or Netflix. For example, GitHub has been a famous early adopter of web components.[2] A more recent example is the Photoshop Web UI which was built by relying heavily on the web component framework Lit. In fact, Adobe built their whole Creative Cloud with the power of web components.[3]
 Screenshot of the Photoshop Web UI: Almost every element you see here is a web component.
Screenshot of the Photoshop Web UI: Almost every element you see here is a web component.
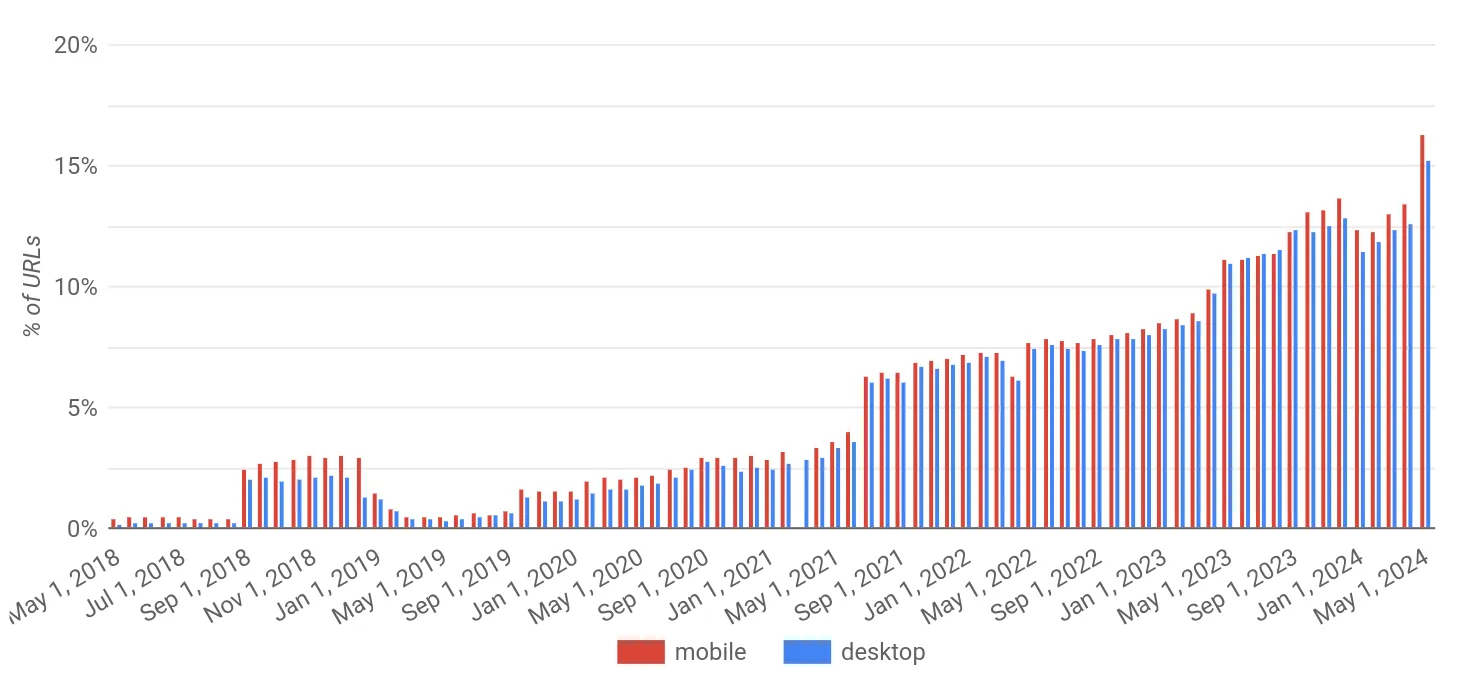
According to the Google Chrome Platform status report, 15-20% of page loads and around 16% of URLs world-wide contain web components nowadays.[4] This number has been steadily growing for years and the newly added web component support in React will likely increase it even further.
 Google Chrome Platform Status: The number of URLs containing web components has been steadily rising from <0% in 2018 to around 16% in 2024.
Google Chrome Platform Status: The number of URLs containing web components has been steadily rising from <0% in 2018 to around 16% in 2024.
What this means for you as a software developer is that even if you’ve never had any contact web components yet, you will encounter them sooner or later.
Defining a Standard
Even though we talk about the web component standard, it is actually the result of three different specifications:
- HTML Templates: allows re-using HTML in the same document
- Shadow DOM: Creates encapsulated DOM structures
- Custom Elements: Associates HTML elements with JavaScript classes
Each specification already brings useful functionality on its own. Combined, they create re-usable and encapsulated UI components as a web standard: web components.
Check out my upcoming articles where I’ll break down each of the three specifications: HTML Templates, Shadow DOM, and Custom Elements. Each article aims to equip you with the tools necessary to implement these technologies in your own projects. Keep learning!